El regreso del esqueumorfismo: Nuevas tendencias en diseño gráfico digital
En este artículo hablamos sobre la evolución del diseño gráfico en el mundo digital. Si no estás relacionado con los términos esqueumorfismo, flat design o neomorfismo, aquí los entenderás. De paso, conocerás cuál es su relación con Apple, probablemente la empresa más disruptiva en el ámbito de la tecnología y el diseño digital de los últimos 50 años.

Índice de contenidos
¿Qué es el esqueumorfismo?
El esqueumorfismo es un término que deriva de las palabras griegas skeuos, que significa ‘vasija’ o ‘herramienta’; y morfo, que significa ‘forma’. El término se remonta a los antiguos alfareros griegos, quienes empleaban técnicas realistas para diseñar vasijas de barro dándoles una ‘apariencia de hierro’.
La aplicación más reciente y generalizada de esta técnica estética está ligada a la aparición de un dispositivo en concreto: el iPhone 1. Su aparición en junio de 2007 no solo cambió el sector tecnológico. También agitó muchos otros ámbitos, como el del diseño gráfico digital.
El sistema operativo que ‘movía’ al primer iPhone (iOS 1.0) destacaba por incluir lo que entonces era una novedosa variedad de aplicaciones; agenda, cámara, reproductor, notas, calendario, brújula, GPS, etc.
Para darle consistencia a este sistema operativo, y sobre todo para que fuera lo más amigable posible (user friendly), Apple apostó por un estilo de diseño esqueumórfico. Y este estilo se aplicó tanto a los iconos de acceso como a las propias interfaces de usuario (UI) de las aplicaciones.
Diseños realistas
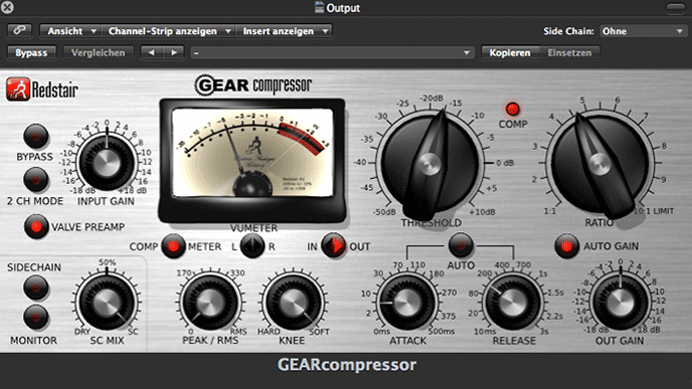
Así, el icono de cada aplicación intentaba ser una imagen fiel de su equivalente real. El bloc de notas evocaba la textura orgánica del papel. La brújula tenía la apariencia del clásico instrumento magnético. El menú de ajustes era un conjunto de engranajes mecánicos…
Para acentuar este carácter mimético, se aplicaron las clásicas técnicas pictóricas que crean sombras, texturas y volúmenes, impregnando de realismo los diseños. Tanto fue así que, si tuviéramos hoy en nuestros móviles la interfaz del iPhone 1, seguramente nos resultaría algo sobrecargada.

Diseño esqueumórfico, por Klaus Göttling.
El flat desing (casi) fulminó al esqueumorfismo
Con el paso del tiempo (hiperveloz en el mundo digital), el esqueumorfismo perdió relevancia. Al estar más familiarizados con el diseño de interfaces, los usuarios ya no necesitaron tal sobrecarga de detalles gráficos para asociar el objeto físico con su análogo digital.
Por otro lado, desde el punto de vista del desarrollo informático, fue necesario priorizar la funcionalidad sobre el diseño. Sombras, texturas y volúmenes son elementos gráficos que no aportan nada a la ejecución de una aplicación digital. En cambio, sí pueden afectar el rendimiento al ralentizar la velocidad de carga.
Dichos elementos gráficos tienen justificación desde el punto de vista de la experiencia de usuario (UX) y la usabilidad. Estas no son cuestiones carentes de importancia, pues implican, por ejemplo, que el usuario pueda identificar de forma inmediata qué es cada cosa. Que encuentre lo que busca de manera oportuna. Que navegue por las pantallas con facilidad. Y que, en últimas, obtenga cierta sensación de ‘funcionamiento intuitivo’.
Un nuevo momento
Todo esto sienta las bases de la evolución del esqueumorfismo hacia el siguiente momento del diseño gráfico digital: el flat desing o diseño plano.
Esta corriente debe su nombre precisamente a la ausencia de sombras, texturas y volúmenes. Se trata de un estilo plenamente liso, limpio y minimalista. Basado en colores básicos. Sin aristas o bordes remarcados. Y sin la pretensión de ser una copia realista de los objetos que representa.
En el flat desing pueden aparecer imágenes que evocan el objeto. Sin embargo, en muchas ocasiones incluso estas alusiones directas se eliminan. En su lugar podemos encontar una representación abstracta que representa el objeto de manera simbólica en la mente del usuario.
En la evolución del esqueumorfismo al flat design podemos encontrar incluso cierta analogía con la historia del arte… Mientras que los pintores realistas de principios del siglo XIX pretendían figuraciones detalladas y precisas (valiéndose de la perspectiva, las sombras, las texturas, los volúmenes, etc.), los impresionistas que les siguieron reaccionaron con colores puros sin mezclar, prestando menos importancia a la definición de los objetos que a su impresión visual.

El cambió más radical del esqueumorfismo al flat design se produjo en la transición de iOS 6 a iOS 7.
La hora del diseño neomórfico
Como el arte mismo, el mundo del diseño gráfico avanza con cada innovacion técnica y con la asunción de renovadas propuestas estéticas.
Para los que estén tentados a pensar que el esqueumorfismo es una ‘moda superada’, les adelantamos que no; la representación realista de las formas en el diseño gráfico digital No ha muerto.
De hecho, asistimos al comienzo de un nuevo momento del diseño gráfico en el que el realismo cobra protagonismo. Aunque, por su puesto, de forma renovada.
Se trata, concretamente, de una corriente de expresión gráfica que fusiona esqueumorfismo y flat desing, a la que se le ha dado el nombre de neumorfismo o diseño neomórfico.
Lo mejor de ambos mundos
Esta corriente entronca con la búsqueda de las apariencias vintage o estilo retro que ha venido avivándose en los últimos años. Al beber tanto del esqueumorfismo como del flat design, el estilo neomórfico aprovecha —por decirlo así— lo mejor de ambos mundos.
Hay evocación del objeto, pero sin una pretensión excesivamente realista. Hay sombras, texturas y volúmenes, pero con cierta moderación para no sobrecargar la impresión estética ni el rendimiento eficiente. Y hay uso expresivo del color, pero con efectos, mezclas y degradados más allá del realismo.
Así, en el futuro inmediato del devenir digital, cada vez más iremos encontrándonos con iconos, botones, pictogramas y toda clase de representaciones gráficas que emulan en nuestras pantallas cierta corporeidad física sin necesidad de ser propiamente realistas, quizá como huida del minimalismo excesivo del flat design, que para una nueva camada de usuarios resultó ya bastante aburrido.

Interfaz de Andrei Simion, donde aplica neumorfismo en todo el diseño.